gridview结合Zgraphy使用用法
作者:admin 日期:2007-07-27
Zgraph图表控件的强大功能令人出乎意料,与OWC相比我想应该毫不逊色,近来需求要求作出相关数据统计,不想使用BI这类的强大东西,所以搜索到了免费的开源的Zgraph控件。使用起来也非常方便,生成的效果可以说是五花八门,千姿百态。废话少说,先看看俺生成的样子.
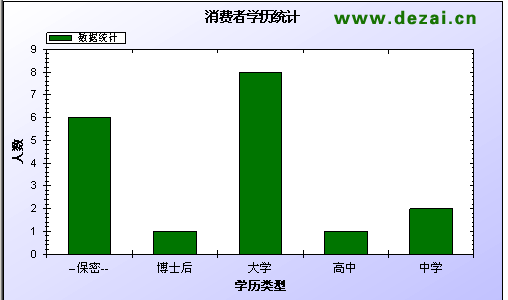
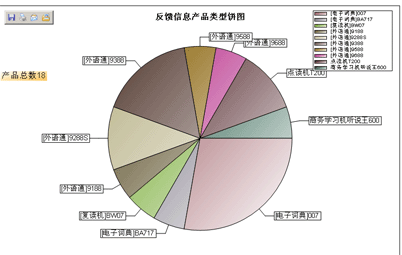
图1:

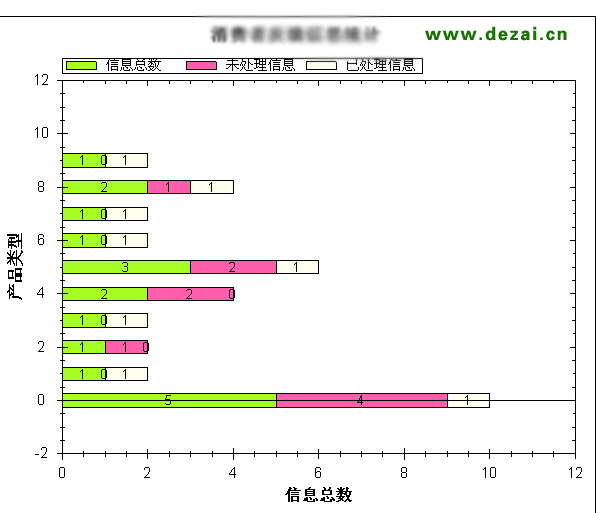
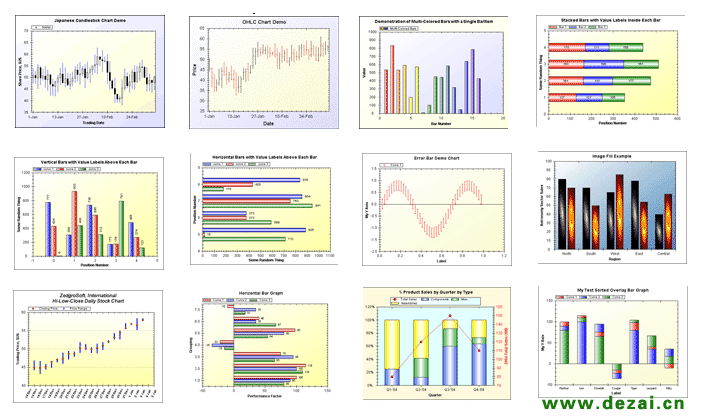
图2:

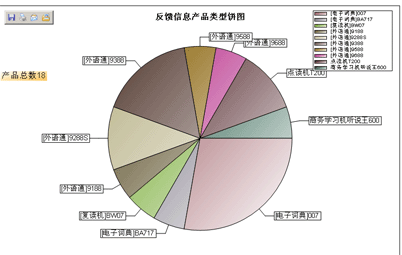
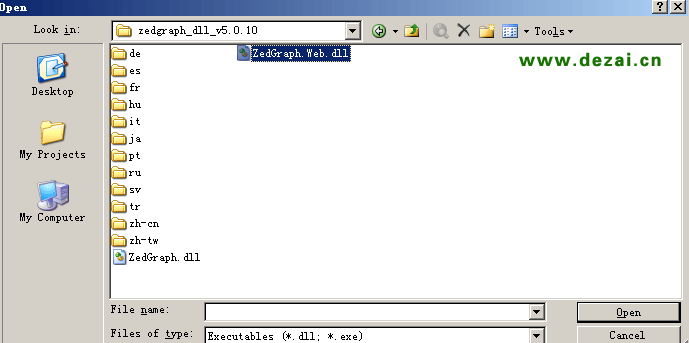
图3:

这些根据俺的需求与相关统计数据,与Gridview结合起来绘制出来的图,而从此控件的官方网站中,我们还可以看到zgraph不仅能在WebForm中实现图表功能,在WinForm中同样可以实现,我在这里就只介绍一下WebForm的使用了。(而对应WinForm的使用,官方的Wiki里有很好的example有VB的啊,有C#的啊,这里就不用啰嗦了)
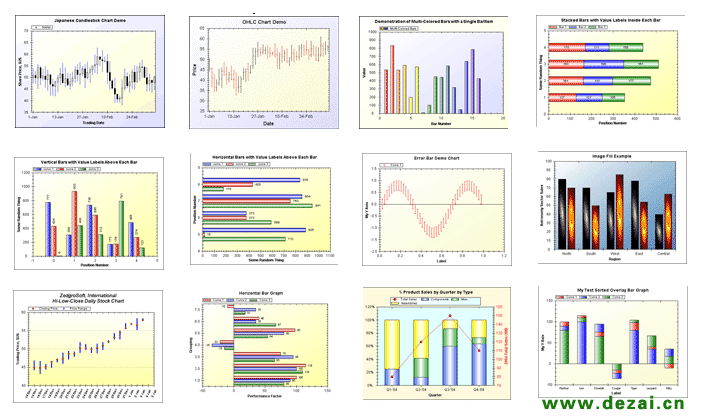
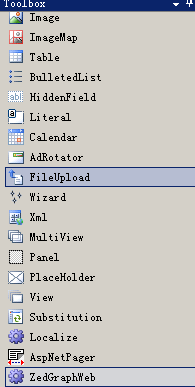
图4:

网上在介绍Zedgraph在webForm中使用的大多数是根据Zedgraph自身所带的数据实现,没有与Net的相关数据控件进行结合,我在这里就根据自己在project中所使用的gridview与Zedgraph使用的心得,与大家一起分享一下.同时欢迎大家多多指教,指正错误。
Step1:下载Zgraph控件
Zgraph控件现在已经出到5.0.10版本了,分WinForm版和WebForm两种版本,你可以直接到官方下载,也可以在我这下载哈
本站下载地址:http://www.dezai.cn/lesson_info.asp?SoftID=71 (俺可是好人,不会放虫在里面)
官方下载地址:http://sourceforge.net/project/showfiles.php?group_id=114675
Step2:在Project中引用控件
一般情况下,此控件应该是使用在表现层(UI层),所以你可以直接在你的UI层直接引用,当然,为了你方便使用,你可以先把他加到控件箱里头(ToolBox)
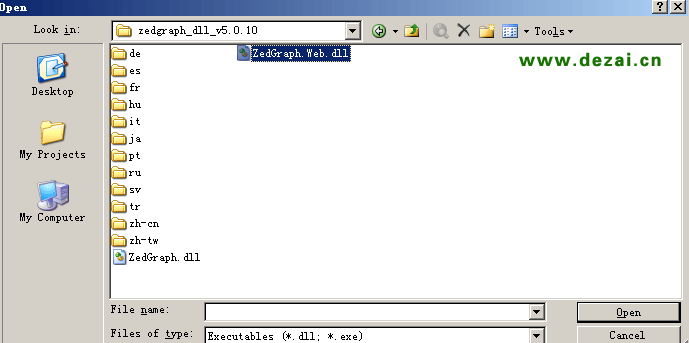
方法: 对着控件箱右键点击->选择Choose Item -> 浏览 ->找到你下载的控件-> 选择 就可以了
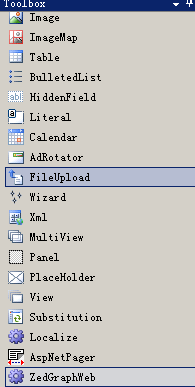
这样你就可以在控件箱里看到ZedGraph的图标了,你就可以像其它控件一样使用拖拽了


上面说了这么多废话都是前奏,我们还没开始真正使用。
Step3:设置属性
先把控件拖拉到页面中或用户控件中,ZedGraph的属性很多,我这里只说明一下常用的几个属性哈,其实大多数是默认的就OK的,大多数都是对图表的外表进行相关设置,如果你想做出非常精美的图表,那就要对这些属性下一番功夫了。
ID:控件ID
BarBase: 设计图表的基准轴,默认为X
BarType:图表的类型(饼图,柱状图,曲线图等等)
Title:图表标题
OutPutFormat:输出的图表文件类型(Png,Gif,Jpeg,Ico)
width:图表宽度
height:图表高度
ChartFill: 图表背景直充(俺根据字面理解,可能不太准确)
ChartBoder: 设计图表边框样式
lineType:线条类型...... .......
(老实说,我一般在提供的属性里面只是去整宽度跟高度,其它的就很少动了)[em13][em13]
Step4:引用控件
这几个东西,你就不要丢了,记得搞上去
using ZedGraph;
using ZedGraph.Web;
using System.Drawing;
using System.Drawing.Imaging;
Step5:初始化
不管你在页面中(aspx)直接使用,还是在用户控件中(ascx),均要对ZedGraph进行初始化操作,其实很简单,你就把下面这段COPY就到你的CS里面就可以了
private void InitializeComponent()
{
this.ZedGraphWeb1.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(this.OnRenderGraph);//注册事件
this.Load += new System.EventHandler(this.Page_Load);
}
注意:这只是放置一张ZedGraph中生成的图片,那假如是放两个呢?两个就要加一个喔
private void InitializeComponent()
{
this.ZedGraphWeb1.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(this.OnRenderGraph1);//注册事件
this.ZedGraphWeb2.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(this.OnRenderGraph2);//注册事件
this.Load += new System.EventHandler(this.Page_Load);
}
当你COPY了这段代码后,还要记得在page_load()中加载
protected void Page_Load(object sender, EventArgs e)
{
InitializeComponent();
}
Step6:绑定数据
之前在网上找到的相关教程中90%是采用官主提供的默认数组数据绑定的,最好的绑定接口是IList,由于我这没必要用我就没去研究哈,有兴趣的兄弟们可去去试一下,ZedGraph绑定的数据源可以是很多,起初我以为只能绑定DataSet,但后面还是可以绑定DataReader的,不仅如此,数组就更不在话下了。我这里只用DataReader,不过话说回来,所呈现的数据都是以数组整的
6.1 数据源绑定,这个就不用多说了
我在前台加了一个GridVidw,其Gridview的数据源是一个dataReader
protected void Show()
{
this.gdvEduList.DataSource = FeedBackInfoDataCount.EduDataCount();
gdvEduList.DataBind();
}
记得在page_load()加载,那么我们的page_load就这样的啦
protected void Page_Load(object sender, EventArgs e)
{
Show();
InitializeComponent();
}
6.2设定图表数组绑定
这个就是核心代码了
private void OnRenderGraph(ZedGraphWeb zgw, Graphics g, MasterPane masterPane)
{
GraphPane myPane = masterPane[0];
myPane.Title.Text = "消费者学历统计"; //设计图表的标题
myPane.XAxis.Title.Text = "学历类型"; //X轴标题
myPane.YAxis.Title.Text = "人数"; //Y轴标题
PointPairList list = new PointPairList(); //初始化一个PointPariList对象,说白了就是一条曲线或一条柱子要生出来了
//PointPairList list2 = new PointPairList(); 如果你要在一个图表城显示多条曲线或柱子你就可以增加一个PointPariList对像,相对应下面的 y2,List2也是这个List相关的东西了
//PointPairList list3 = new PointPairList(); //原理同上
for (int x = 0; x < this.gdvEduList.Rows.Count; x++) //循环,x的初始值为0,最终值是我数据源中的记录总数 这里主要是gdvEdulist.Rows.Count的设定,根据你的数据源来设定
{
int careerCount = Convert.ToInt32(this.gdvEduList.Rows[x].Cells[1].Text.Trim()); 这个是获取所对应的每条柱子所对应的数据的文本,我是从gridvew中直接取到的
int y = careerCount;//这句就是要充的值了,将CareerCount的值都整到Y里面去了,其实你也可以直接将值赋予Y,注意,这里的Y应该代表Y轴
//double y2 = rand.NextDouble() * 300;
//double y3 = rand.NextDouble() * 300;
list.Add(x, y); // 将XY的值整到list里面存储起来
//list2.Add(x, y2);
//list3.Add(x, y3);
}
BarItem myCurve = myPane.AddBar("数据统计", list, Color.Green); //增加一个Bar,List里面是不是包含了(X,Y)
myCurve.Bar.Fill = new Fill(Color.Green, Color.Green, Color.Green); //将颜色直译
//BarItem myCurve2 = myPane.AddBar("续费", list2, Color.Red);
//myCurve2.Bar.Fill = new Fill(Color.Red, Color.White, Color.Red);
//BarItem myCurve3 = myPane.AddBar("升级", list3, Color.Green);
//myCurve3.Bar.Fill = new Fill(Color.Green, Color.White, Color.Green);
myPane.XAxis.MajorTic.IsBetweenLabels = true; //这个我不知道乍么解释,不好意思
string[] labels = new string[gdvEduList.Rows.Count];
for (int i = 0; i < this.gdvEduList.Rows.Count; i++) //这个循环主要是取到里面的说明文字,用了一个数组的方法
{
labels[i] = this.gdvEduList.Rows[i].Cells[0].Text.Trim();
}
//以下这些是无关痛庠的属性设置了,一般默认就可以
myPane.XAxis.Scale.TextLabels = labels;
myPane.XAxis.Type = AxisType.Text;
myPane.Fill = new Fill(Color.White, Color.FromArgb(200, 200, 255), 45.0f);
myPane.Chart.Fill = new Fill(Color.White, Color.White, 45.0f);
masterPane.AxisChange(g); //这句话不可少
}
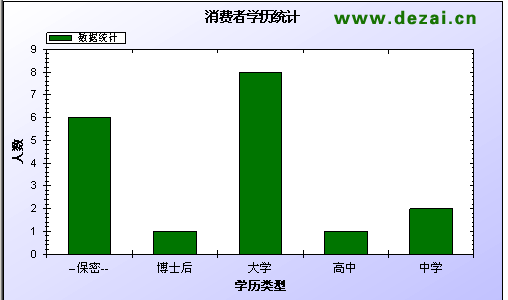
当你整完上页这段后,你就可以得到下面这个东西了

我想大家应该大至明白乍样用这东西了吧。
发个源码包: 点击下载此文件
点击下载此文件
上面这个是一个柱子的生成图,那其它图呢?
我只把主要代码丢出来给大家哈,有错你就要说给我听哈,不要我会贬你的哈
饼图:
 点击下载此文件
点击下载此文件
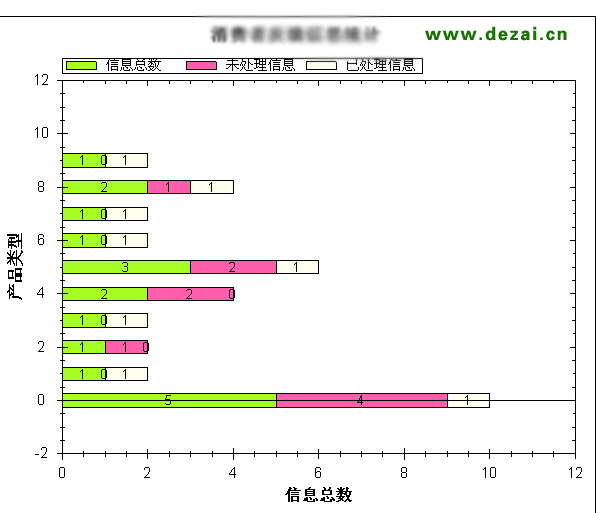
多条柱子的:
 点击下载此文件
点击下载此文件
WebZedGraphDemo
 点击下载此文件
点击下载此文件
其实WinForm的跟WebForm的用法差不多,大家只要认真比较一下,就很容易从官方的example里面的提供的在WinForm的使用转成WebForm的啦,俺们一起努力吧.
相关IT同仁的学习文章,大家都可以看看哈
ZedGraph Wiki:
http://zedgraph.org/wiki/index.php?title=Main_Page
(codeproject.com) http://www.codeproject.com/csharp/ZedGraph.asp
ZedGraph 总论(WinForm篇)http://blog.csdn.net/tjvictor/archive/2006/11/24/1412550.aspx
ZedGraph在Asp.net中的应用 http://tech.it168.com/n/2007-06-13/200706131521812.shtml
ZedGraph在Asp.net中的应用(2) http://www.cnblogs.com/wxukie/archive/2007/05/16/748922.html
请大家多多指导哈.
图1:

图2:

图3:

这些根据俺的需求与相关统计数据,与Gridview结合起来绘制出来的图,而从此控件的官方网站中,我们还可以看到zgraph不仅能在WebForm中实现图表功能,在WinForm中同样可以实现,我在这里就只介绍一下WebForm的使用了。(而对应WinForm的使用,官方的Wiki里有很好的example有VB的啊,有C#的啊,这里就不用啰嗦了)
图4:

网上在介绍Zedgraph在webForm中使用的大多数是根据Zedgraph自身所带的数据实现,没有与Net的相关数据控件进行结合,我在这里就根据自己在project中所使用的gridview与Zedgraph使用的心得,与大家一起分享一下.同时欢迎大家多多指教,指正错误。
Step1:下载Zgraph控件
Zgraph控件现在已经出到5.0.10版本了,分WinForm版和WebForm两种版本,你可以直接到官方下载,也可以在我这下载哈
本站下载地址:http://www.dezai.cn/lesson_info.asp?SoftID=71 (俺可是好人,不会放虫在里面)
官方下载地址:http://sourceforge.net/project/showfiles.php?group_id=114675
Step2:在Project中引用控件
一般情况下,此控件应该是使用在表现层(UI层),所以你可以直接在你的UI层直接引用,当然,为了你方便使用,你可以先把他加到控件箱里头(ToolBox)
方法: 对着控件箱右键点击->选择Choose Item -> 浏览 ->找到你下载的控件-> 选择 就可以了
这样你就可以在控件箱里看到ZedGraph的图标了,你就可以像其它控件一样使用拖拽了


上面说了这么多废话都是前奏,我们还没开始真正使用。
Step3:设置属性
先把控件拖拉到页面中或用户控件中,ZedGraph的属性很多,我这里只说明一下常用的几个属性哈,其实大多数是默认的就OK的,大多数都是对图表的外表进行相关设置,如果你想做出非常精美的图表,那就要对这些属性下一番功夫了。
ID:控件ID
BarBase: 设计图表的基准轴,默认为X
BarType:图表的类型(饼图,柱状图,曲线图等等)
Title:图表标题
OutPutFormat:输出的图表文件类型(Png,Gif,Jpeg,Ico)
width:图表宽度
height:图表高度
ChartFill: 图表背景直充(俺根据字面理解,可能不太准确)
ChartBoder: 设计图表边框样式
lineType:线条类型...... .......
(老实说,我一般在提供的属性里面只是去整宽度跟高度,其它的就很少动了)[em13][em13]
Step4:引用控件
这几个东西,你就不要丢了,记得搞上去
using ZedGraph;
using ZedGraph.Web;
using System.Drawing;
using System.Drawing.Imaging;
Step5:初始化
不管你在页面中(aspx)直接使用,还是在用户控件中(ascx),均要对ZedGraph进行初始化操作,其实很简单,你就把下面这段COPY就到你的CS里面就可以了
private void InitializeComponent()
{
this.ZedGraphWeb1.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(this.OnRenderGraph);//注册事件
this.Load += new System.EventHandler(this.Page_Load);
}
注意:这只是放置一张ZedGraph中生成的图片,那假如是放两个呢?两个就要加一个喔
private void InitializeComponent()
{
this.ZedGraphWeb1.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(this.OnRenderGraph1);//注册事件
this.ZedGraphWeb2.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(this.OnRenderGraph2);//注册事件
this.Load += new System.EventHandler(this.Page_Load);
}
当你COPY了这段代码后,还要记得在page_load()中加载
protected void Page_Load(object sender, EventArgs e)
{
InitializeComponent();
}
Step6:绑定数据
之前在网上找到的相关教程中90%是采用官主提供的默认数组数据绑定的,最好的绑定接口是IList,由于我这没必要用我就没去研究哈,有兴趣的兄弟们可去去试一下,ZedGraph绑定的数据源可以是很多,起初我以为只能绑定DataSet,但后面还是可以绑定DataReader的,不仅如此,数组就更不在话下了。我这里只用DataReader,不过话说回来,所呈现的数据都是以数组整的
6.1 数据源绑定,这个就不用多说了
我在前台加了一个GridVidw,其Gridview的数据源是一个dataReader
protected void Show()
{
this.gdvEduList.DataSource = FeedBackInfoDataCount.EduDataCount();
gdvEduList.DataBind();
}
记得在page_load()加载,那么我们的page_load就这样的啦
protected void Page_Load(object sender, EventArgs e)
{
Show();
InitializeComponent();
}
6.2设定图表数组绑定
这个就是核心代码了
private void OnRenderGraph(ZedGraphWeb zgw, Graphics g, MasterPane masterPane)
{
GraphPane myPane = masterPane[0];
myPane.Title.Text = "消费者学历统计"; //设计图表的标题
myPane.XAxis.Title.Text = "学历类型"; //X轴标题
myPane.YAxis.Title.Text = "人数"; //Y轴标题
PointPairList list = new PointPairList(); //初始化一个PointPariList对象,说白了就是一条曲线或一条柱子要生出来了
//PointPairList list2 = new PointPairList(); 如果你要在一个图表城显示多条曲线或柱子你就可以增加一个PointPariList对像,相对应下面的 y2,List2也是这个List相关的东西了
//PointPairList list3 = new PointPairList(); //原理同上
for (int x = 0; x < this.gdvEduList.Rows.Count; x++) //循环,x的初始值为0,最终值是我数据源中的记录总数 这里主要是gdvEdulist.Rows.Count的设定,根据你的数据源来设定
{
int careerCount = Convert.ToInt32(this.gdvEduList.Rows[x].Cells[1].Text.Trim()); 这个是获取所对应的每条柱子所对应的数据的文本,我是从gridvew中直接取到的
int y = careerCount;//这句就是要充的值了,将CareerCount的值都整到Y里面去了,其实你也可以直接将值赋予Y,注意,这里的Y应该代表Y轴
//double y2 = rand.NextDouble() * 300;
//double y3 = rand.NextDouble() * 300;
list.Add(x, y); // 将XY的值整到list里面存储起来
//list2.Add(x, y2);
//list3.Add(x, y3);
}
BarItem myCurve = myPane.AddBar("数据统计", list, Color.Green); //增加一个Bar,List里面是不是包含了(X,Y)
myCurve.Bar.Fill = new Fill(Color.Green, Color.Green, Color.Green); //将颜色直译
//BarItem myCurve2 = myPane.AddBar("续费", list2, Color.Red);
//myCurve2.Bar.Fill = new Fill(Color.Red, Color.White, Color.Red);
//BarItem myCurve3 = myPane.AddBar("升级", list3, Color.Green);
//myCurve3.Bar.Fill = new Fill(Color.Green, Color.White, Color.Green);
myPane.XAxis.MajorTic.IsBetweenLabels = true; //这个我不知道乍么解释,不好意思
string[] labels = new string[gdvEduList.Rows.Count];
for (int i = 0; i < this.gdvEduList.Rows.Count; i++) //这个循环主要是取到里面的说明文字,用了一个数组的方法
{
labels[i] = this.gdvEduList.Rows[i].Cells[0].Text.Trim();
}
//以下这些是无关痛庠的属性设置了,一般默认就可以
myPane.XAxis.Scale.TextLabels = labels;
myPane.XAxis.Type = AxisType.Text;
myPane.Fill = new Fill(Color.White, Color.FromArgb(200, 200, 255), 45.0f);
myPane.Chart.Fill = new Fill(Color.White, Color.White, 45.0f);
masterPane.AxisChange(g); //这句话不可少
}
当你整完上页这段后,你就可以得到下面这个东西了

我想大家应该大至明白乍样用这东西了吧。
发个源码包:
 点击下载此文件
点击下载此文件上面这个是一个柱子的生成图,那其它图呢?
我只把主要代码丢出来给大家哈,有错你就要说给我听哈,不要我会贬你的哈
饼图:
 点击下载此文件
点击下载此文件多条柱子的:
 点击下载此文件
点击下载此文件WebZedGraphDemo
 点击下载此文件
点击下载此文件其实WinForm的跟WebForm的用法差不多,大家只要认真比较一下,就很容易从官方的example里面的提供的在WinForm的使用转成WebForm的啦,俺们一起努力吧.
相关IT同仁的学习文章,大家都可以看看哈
ZedGraph Wiki:
http://zedgraph.org/wiki/index.php?title=Main_Page
(codeproject.com) http://www.codeproject.com/csharp/ZedGraph.asp
ZedGraph 总论(WinForm篇)http://blog.csdn.net/tjvictor/archive/2006/11/24/1412550.aspx
ZedGraph在Asp.net中的应用 http://tech.it168.com/n/2007-06-13/200706131521812.shtml
ZedGraph在Asp.net中的应用(2) http://www.cnblogs.com/wxukie/archive/2007/05/16/748922.html
请大家多多指导哈.
 上一篇: gridview下获取checkboxlist的值
上一篇: gridview下获取checkboxlist的值 下一篇: Web技术期刊2007年第7期(总第20期)
下一篇: Web技术期刊2007年第7期(总第20期) 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  相关日志:
相关日志:
评论: 1 | 引用: 0 | 查看次数: 34104
 |
|  | 116.25.122.127 |
| 116.25.122.127 |  | 取消审核 |
| 取消审核 |  回复]
回复]这个我见过最好的
发表评论









