[译]使用Ajax 多项任务进度显示控件
作者:admin 日期:2007-05-16
作者:Cassio Alves.
原文来源:http://www.codeproject.com/Ajax/MultiTaskIndicator.asp
翻译:德仔工作室 http://www.dezai.cn/
教程下载(点击鼠标右键目标另存为): Flash动画
Flash动画
源文件及示例下载: 点击下载此文件
点击下载此文件
概述
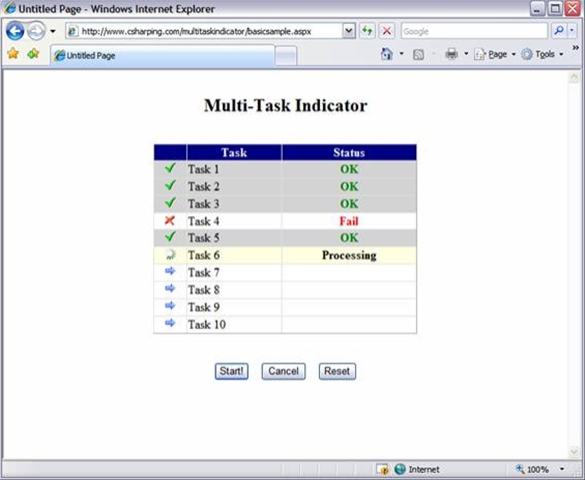
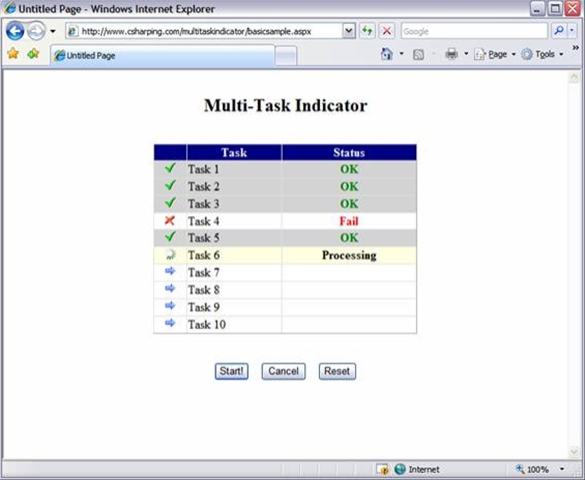
这是一个利用Ajax技术来实现刷新页面的用户自定义控件,主要的作用是用于显示一长串有顺序的相关任务的进度.
当用户在一个web页面中单击一个按钮后,系统将会发送EMAIL给一个群组的用户时,这个控件就大有作为了。为了增强系统的友好性,我们就需要一个可以显示每个Email发送时的进度的控件,当然这个控件也可以运用于其它一些需要同步进行的任务管理的情况。
你可以点击这里查看这个控件的演示.
点击这里查看演示

实现
我在Anthem.Net library中使用了这个控件,因为这样可以很容易调用服务器端相关的方法和方便使用javascript,同时对这个libtray也非常方便实用,我已经将这控件用于很多项目了。你并不需要熟悉在Antherm.Net中如何使用这控件,但你如果你从来没用过的话,我强烈推荐你可以去试一下.为了使这控件可以个性化定制,我使用了GridView作为我这控件的一个基类,所以你可以根据项目的需要设定使用多少列,采用什么样式
使用方法
由于这个控件是继承于GridView,所以你可以像GridView一样来使用它,当然,这控件比GridView多了一些额外的属性、事件和方法,让你更灵活地使用.
总的来说,用来显示进度和状态的改变有两种方法,使用一个Image控件或采用一个label,你可以使用其中之一。这种进度显示相对应于两个属性:ImageID和LabelId。这些属性必须包括一个图片和label控件的ID,如果没有的话,你就需要在中增加一个字段来表示,当然如果你不使用的话,你就可以不理会了.为了说明得更清楚明白,让我们看一下如何使用一张图片来显示进度.
前台代码如下:
ProcessingImageURL="images/ajaxloader.gif"
TaskFinishedImageURL="images/checked.gif"
Width="350px" AutoGenerateColumns="false" CancelButtonID="btnCancel" >
我们可以看到控件一些相关的属性
• ImageID—在中声明的Image控件的ID
• ProcessingImageURL-当任务执行时显示的image的路径
• TaskFinishedImageURL—当完成任务后所显示的image的路径(这个图片可以通过后台程序改变)
• CancelButtonID—当你想在你的Web Form中使用取消按钮时,你需要声明这个Button的ID
在cs文件中,我们需要对控件进行相关的事件处理
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
this.mtiTasks.ExecuteTask +=
new MultiTaskIndicator.MultiTaskIndicator.ExecuteTaskEventHandler(
mtiTasks_ExecuteTask);
this.mtiTasks.TaskEnded +=
new MultiTaskIndicator.MultiTaskIndicator.TaskEndedEventHandler(
mtiTasks_TaskEnded);
this.mtiTasks.TaskStarted +=
new MultiTaskIndicator.MultiTaskIndicator.TaskStartedEventHandler(
mtiTasks_TaskStarted);
}
在任务执行之前,我们一定要将控件绑定到一个data source中(数据源),这样才能将所有的任务显示出来.
调用StartTasks()启动进程
void btnStart_Click(object sender, EventArgs e)
{
mtiTasks.StartTasks();
}
现在我们就可以通过ExecuteTask 事件来做我们想要做的啦!我们可能需要传递一个参数来结束任务,当然这可以通过MultiTaskIndicatorEventArgs 搞掂啦.
void mtiTasks_TaskStarted(object sender, MultiTaskIndicatorEventArgs e)
{
e.CurrentBackColor = System.Drawing.Color.LightYellow;
}
void mtiTasks_TaskEnded(object sender, MultiTaskIndicatorEventArgs e)
{
//simulate a situation where we need to change the pre-defined image
if (!Convert.ToBoolean(e.UserData))
{
e.CurrentImageURL = "images/unchecked.gif";
e.CurrentBackColor = System.Drawing.Color.White;
}
}
结论
希望您喜欢这个控件,同时提供示例和源代码给大家,因为我的需求比较简单,所以这个控件没有包含很多好特点,但是我确信这个控件的个性化设置可以让你重复使用在许多不同的项目
原文来源:http://www.codeproject.com/Ajax/MultiTaskIndicator.asp
翻译:德仔工作室 http://www.dezai.cn/
教程下载(点击鼠标右键目标另存为):
 Flash动画
Flash动画源文件及示例下载:
 点击下载此文件
点击下载此文件概述
这是一个利用Ajax技术来实现刷新页面的用户自定义控件,主要的作用是用于显示一长串有顺序的相关任务的进度.
当用户在一个web页面中单击一个按钮后,系统将会发送EMAIL给一个群组的用户时,这个控件就大有作为了。为了增强系统的友好性,我们就需要一个可以显示每个Email发送时的进度的控件,当然这个控件也可以运用于其它一些需要同步进行的任务管理的情况。
你可以点击这里查看这个控件的演示.
点击这里查看演示

实现
我在Anthem.Net library中使用了这个控件,因为这样可以很容易调用服务器端相关的方法和方便使用javascript,同时对这个libtray也非常方便实用,我已经将这控件用于很多项目了。你并不需要熟悉在Antherm.Net中如何使用这控件,但你如果你从来没用过的话,我强烈推荐你可以去试一下.为了使这控件可以个性化定制,我使用了GridView作为我这控件的一个基类,所以你可以根据项目的需要设定使用多少列,采用什么样式
使用方法
由于这个控件是继承于GridView,所以你可以像GridView一样来使用它,当然,这控件比GridView多了一些额外的属性、事件和方法,让你更灵活地使用.
总的来说,用来显示进度和状态的改变有两种方法,使用一个Image控件或采用一个label,你可以使用其中之一。这种进度显示相对应于两个属性:ImageID和LabelId。这些属性必须包括一个图片和label控件的ID,如果没有的话,你就需要在中增加一个字段来表示,当然如果你不使用的话,你就可以不理会了.为了说明得更清楚明白,让我们看一下如何使用一张图片来显示进度.
前台代码如下:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码TaskFinishedImageURL="images/checked.gif"
Width="350px" AutoGenerateColumns="false" CancelButtonID="btnCancel" >
我们可以看到控件一些相关的属性
• ImageID—在中声明的Image控件的ID
• ProcessingImageURL-当任务执行时显示的image的路径
• TaskFinishedImageURL—当完成任务后所显示的image的路径(这个图片可以通过后台程序改变)
• CancelButtonID—当你想在你的Web Form中使用取消按钮时,你需要声明这个Button的ID
在cs文件中,我们需要对控件进行相关的事件处理
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码protected override void OnInit(EventArgs e)
{
base.OnInit(e);
this.mtiTasks.ExecuteTask +=
new MultiTaskIndicator.MultiTaskIndicator.ExecuteTaskEventHandler(
mtiTasks_ExecuteTask);
this.mtiTasks.TaskEnded +=
new MultiTaskIndicator.MultiTaskIndicator.TaskEndedEventHandler(
mtiTasks_TaskEnded);
this.mtiTasks.TaskStarted +=
new MultiTaskIndicator.MultiTaskIndicator.TaskStartedEventHandler(
mtiTasks_TaskStarted);
}
在任务执行之前,我们一定要将控件绑定到一个data source中(数据源),这样才能将所有的任务显示出来.
调用StartTasks()启动进程
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码void btnStart_Click(object sender, EventArgs e)
{
mtiTasks.StartTasks();
}
现在我们就可以通过ExecuteTask 事件来做我们想要做的啦!我们可能需要传递一个参数来结束任务,当然这可以通过MultiTaskIndicatorEventArgs 搞掂啦.
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码void mtiTasks_TaskStarted(object sender, MultiTaskIndicatorEventArgs e)
{
e.CurrentBackColor = System.Drawing.Color.LightYellow;
}
void mtiTasks_TaskEnded(object sender, MultiTaskIndicatorEventArgs e)
{
//simulate a situation where we need to change the pre-defined image
if (!Convert.ToBoolean(e.UserData))
{
e.CurrentImageURL = "images/unchecked.gif";
e.CurrentBackColor = System.Drawing.Color.White;
}
}
结论
希望您喜欢这个控件,同时提供示例和源代码给大家,因为我的需求比较简单,所以这个控件没有包含很多好特点,但是我确信这个控件的个性化设置可以让你重复使用在许多不同的项目
评论: 0 | 引用: 5 | 查看次数: 29701
发表评论





 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  相关日志:
相关日志:





