10个Ajax的Tabs
作者:admin 日期:2008-01-14
原文:http://tutorialblog.org/10-javascript-ajax-tabs/
标题:10 Javascript Ajax Tabs
作者:TUTORIALBlog
如果您要在你的一个网站上需要建立一个Tab时候,为什么通过javascript来增加一点动态感呢?今天我们介绍10个Javascript/Tab,让你能在你将来的设计是轻松应用.
[1]
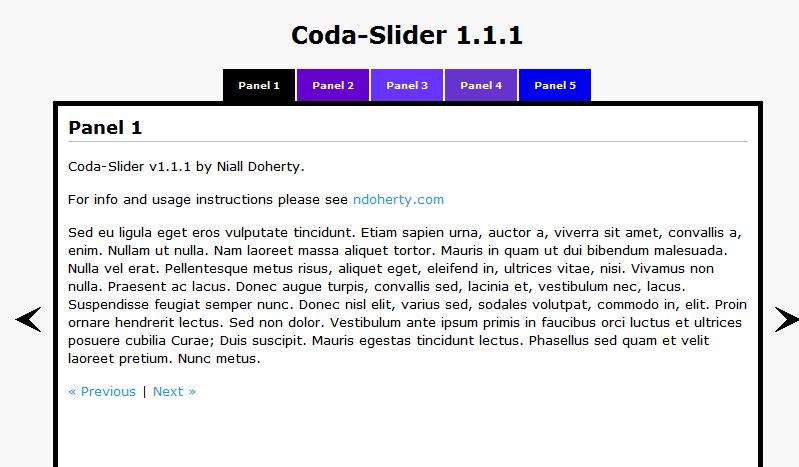
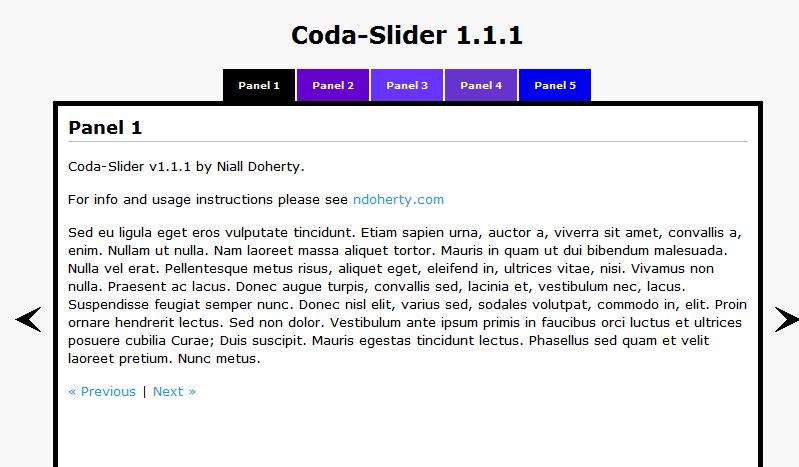
jQuery Coda Slider - The sliding effect is what the Coda-Slider is all about; Nice, slick content presentation
演示地址:http://www.ndoherty.com/demos/coda-slider/
代码下载:
 点击下载此文件
点击下载此文件
截图:

[2]
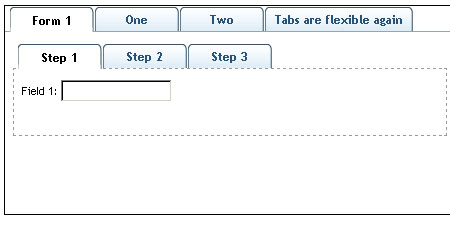
Perspective Tabs - Perspective tabs (formerly Sliding Tabs) is a simple mootools plug-in that allow for a lagre number of tabs to fit into a small space
演示地址:http://people.cs.uchicago.edu/~meweltman/sliding_tabs.html
代码下载:
 点击下载此文件
点击下载此文件
截图:

[3]
jQuery ID Tabs - idTabs is a plugin for jQuery - It makes adding tabs into a website super simple, but it can also open the door to endless possiblities
演示地址:http://www.sunsean.com/idTabs/
代码下载:
 点击下载此文件
点击下载此文件
截图:

[4]
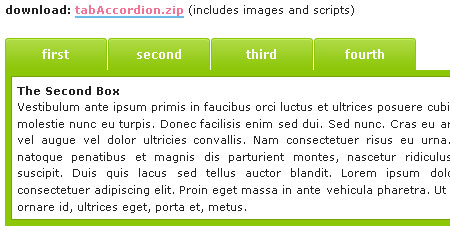
Tab Accordion - Tabbed style accordion script written with Moo.FX
演示地址:http://www.nyokiglitter.com/tutorials/tabs.html
代码下载:
 点击下载此文件
点击下载此文件
截图:

[5]
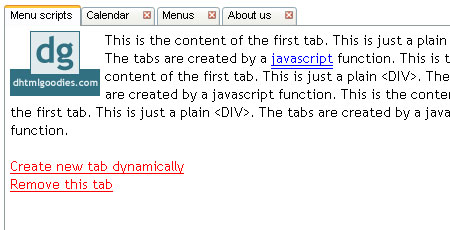
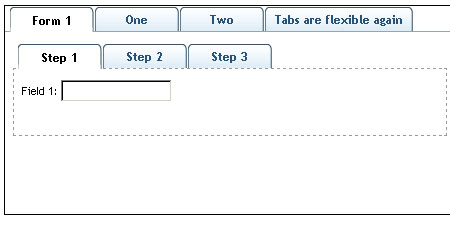
XP Style Tab Panes - It’s easy to configure this script. You put your content into separate DIVs and then call a javascript function which creates the tabs dynamically
演示地址:http://www.dhtmlgoodies.com/index.html?whichScript=tab-view
代码下载: 点击下载此文件
点击下载此文件
截图:

[6]
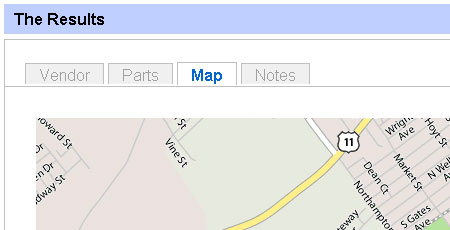
Ajax Tabs - The purpose of doing Tabs in Ajax is not just to do something in Ajax. The context for which this is used is not for novelty
演示地址:http://actsasflinn.com/Ajax_Tabs/index.html
代码下载: 点击下载此文件
点击下载此文件
截图:

[7]
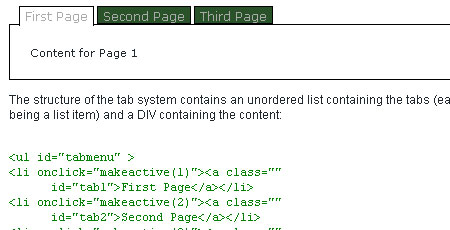
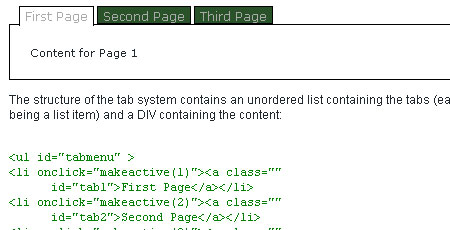
Tabbed Page Interface - There are quite a few Javascript implementations of tabbed interfaces out there on the web. How much better, though, to be able to change from pagetab to pagetab without a page refresh
演示地址:http://www.crackajax.net/tabs.php
代码下载:
截图:

[8]
jQuery Nested Tab Set with Demo - Ok, there have been some changes, but I’ll try to keep it easy, with an example, and there will be an included .zip file. First, you’ll need the latest JQuery build, as well as the latest version of the Tabs Plugin. Pay attention to the pathing I have created in my code snippets here
演示地址:http://blog.cutterscrossing.com/index.cfm/2007/6/15/Updated-JQuery-Nested-Tab-Set-with-Demo
代码下载:
JavaScript libraries and CSS files:
http://www.myserver.com/resources/css/tabs/jquery.tabs.css" type="text/css" media="print, projection, screen">
http://www.myserver.com/resources/css/custom/jqTabsExample.css" type="text/css">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
截图:
[9]
Ajax Tabs Reloaded - From time to time you run across a cool site or test code and think that you may use it somewhere. I thought that about the HavocStudios Ajax tab system so I went back to the site to check it out
演示地址:
http://www.fueledsoftware.com/ajax-tabs-reloaded-based-on-the-havoc-studios-arti
代码下载:
截图:
[10]
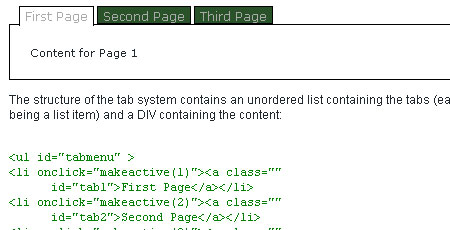
Tabbed Page Interface - There are quite a few Javascript implementations of tabbed interfaces out there on the web. How much better, though, to be able to change from pagetab to pagetab without a page refresh
演示地址:
http://www.crackajax.net/tabs.php
截图:

[11]
Tabs in Scriptaculous - This script will allow you to create interactive tabs for use in an application
演示地址:http://wiki.script.aculo.us/scriptaculous/show/Tabs
代码下载:
The CSS and HTML:
标题:10 Javascript Ajax Tabs
作者:TUTORIALBlog
如果您要在你的一个网站上需要建立一个Tab时候,为什么通过javascript来增加一点动态感呢?今天我们介绍10个Javascript/Tab,让你能在你将来的设计是轻松应用.
[1]
jQuery Coda Slider - The sliding effect is what the Coda-Slider is all about; Nice, slick content presentation
演示地址:http://www.ndoherty.com/demos/coda-slider/
代码下载:
 点击下载此文件
点击下载此文件截图:

[2]
Perspective Tabs - Perspective tabs (formerly Sliding Tabs) is a simple mootools plug-in that allow for a lagre number of tabs to fit into a small space
演示地址:http://people.cs.uchicago.edu/~meweltman/sliding_tabs.html
代码下载:
 点击下载此文件
点击下载此文件截图:

[3]
jQuery ID Tabs - idTabs is a plugin for jQuery - It makes adding tabs into a website super simple, but it can also open the door to endless possiblities
演示地址:http://www.sunsean.com/idTabs/
代码下载:
 点击下载此文件
点击下载此文件截图:

[4]
Tab Accordion - Tabbed style accordion script written with Moo.FX
演示地址:http://www.nyokiglitter.com/tutorials/tabs.html
代码下载:
 点击下载此文件
点击下载此文件截图:

[5]
XP Style Tab Panes - It’s easy to configure this script. You put your content into separate DIVs and then call a javascript function which creates the tabs dynamically
演示地址:http://www.dhtmlgoodies.com/index.html?whichScript=tab-view
代码下载:
 点击下载此文件
点击下载此文件截图:

[6]
Ajax Tabs - The purpose of doing Tabs in Ajax is not just to do something in Ajax. The context for which this is used is not for novelty
演示地址:http://actsasflinn.com/Ajax_Tabs/index.html
代码下载:
 点击下载此文件
点击下载此文件截图:

[7]
Tabbed Page Interface - There are quite a few Javascript implementations of tabbed interfaces out there on the web. How much better, though, to be able to change from pagetab to pagetab without a page refresh
演示地址:http://www.crackajax.net/tabs.php
代码下载:
截图:

[8]
jQuery Nested Tab Set with Demo - Ok, there have been some changes, but I’ll try to keep it easy, with an example, and there will be an included .zip file. First, you’ll need the latest JQuery build, as well as the latest version of the Tabs Plugin. Pay attention to the pathing I have created in my code snippets here
演示地址:http://blog.cutterscrossing.com/index.cfm/2007/6/15/Updated-JQuery-Nested-Tab-Set-with-Demo
代码下载:
JavaScript libraries and CSS files:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码http://www.myserver.com/resources/css/tabs/jquery.tabs.css" type="text/css" media="print, projection, screen">
http://www.myserver.com/resources/css/custom/jqTabsExample.css" type="text/css">
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
截图:

[9]
Ajax Tabs Reloaded - From time to time you run across a cool site or test code and think that you may use it somewhere. I thought that about the HavocStudios Ajax tab system so I went back to the site to check it out
演示地址:
http://www.fueledsoftware.com/ajax-tabs-reloaded-based-on-the-havoc-studios-arti
代码下载:
截图:
[10]
Tabbed Page Interface - There are quite a few Javascript implementations of tabbed interfaces out there on the web. How much better, though, to be able to change from pagetab to pagetab without a page refresh
演示地址:
http://www.crackajax.net/tabs.php
截图:

[11]
Tabs in Scriptaculous - This script will allow you to create interactive tabs for use in an application
演示地址:http://wiki.script.aculo.us/scriptaculous/show/Tabs
代码下载:
The CSS and HTML:
The Javascript:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码/*-----------------------------------------------------------
Toggles element's display value
Input: any number of element id's
Output: none
---------------------------------------------------------*/
function toggleDisp() {
for (var i=0;i
if (d.style.display == 'none')
d.style.display = 'block';
else
d.style.display = 'none';
}
}
/*-----------------------------------------------------------
Toggles tabs - Closes any open tabs, and then opens current tab
Input: 1.The number of the current tab
2.The number of tabs
3.(optional)The number of the tab to leave open
4.(optional)Pass in true or false whether or not to animate the open/close of the tabs
Output: none
---------------------------------------------------------*/
function toggleTab(num,numelems,opennum,animate) {
if ($('tabContent'+num).style.display == 'none'){
for (var i=1;i<=numelems;i++){
if ((opennum == null) || (opennum != i)){
var temph = 'tabHeader'+i;
var h = $(temph);
if (!h){
var h = $('tabHeaderActive');
h.id = temph;
}
var tempc = 'tabContent'+i;
var c = $(tempc);
if(c.style.display != 'none'){
if (animate || typeof animate == 'undefined')
Effect.toggle(tempc,'blind',{duration:0.5, queue:{scope:'menus', limit: 3}});
else
toggleDisp(tempc);
}
}
}
var h = $('tabHeader'+num);
if (h)
h.id = 'tabHeaderActive';
h.blur();
var c = $('tabContent'+num);
c.style.marginTop = '2px';
if (animate || typeof animate == 'undefined'){
Effect.toggle('tabContent'+num,'blind',{duration:0.5, queue:{scope:'menus', position:'end', limit: 3}});
}else{
toggleDisp('tabContent'+num);
}
}
}
截图:

评论: 0 | 引用: 0 | 查看次数: 8727
发表评论




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  相关日志:
相关日志:





